
Effortlessly Navigate TypeScript Code in VSCode with This Handy Tip


How often do you use Go to Definition in VSCode? I use it quite often, especially when working with new libraries. When working with TypeScript, you've probably noticed that Go to Definition goes to the TypeScript declaration file, usually index.d.ts. It's great. Most of the time, I want to check the type definition:
- Drill into possible params
- Check if generics are supported
- Debug why I'm getting compiler errors
Still, once in a while, I want to dive into the code. Usually, I didn't even bother to check VSCode options. I simply dive into the GitHub repo. But it's slow. 🐢 Navigating between files is cumbersome. I cannot use my VIM super powers. Ehhhhh.
Last time I was digging into GraphQL pagination. We're using Apollo with relayStylePagination. Muscle memory took me to the file declaration. But the pure type definition was not helping:
export declare function relayStylePagination<TNode extends Reference = Reference>(keyArgs?: KeyArgs): RelayFieldPolicy<TNode>;
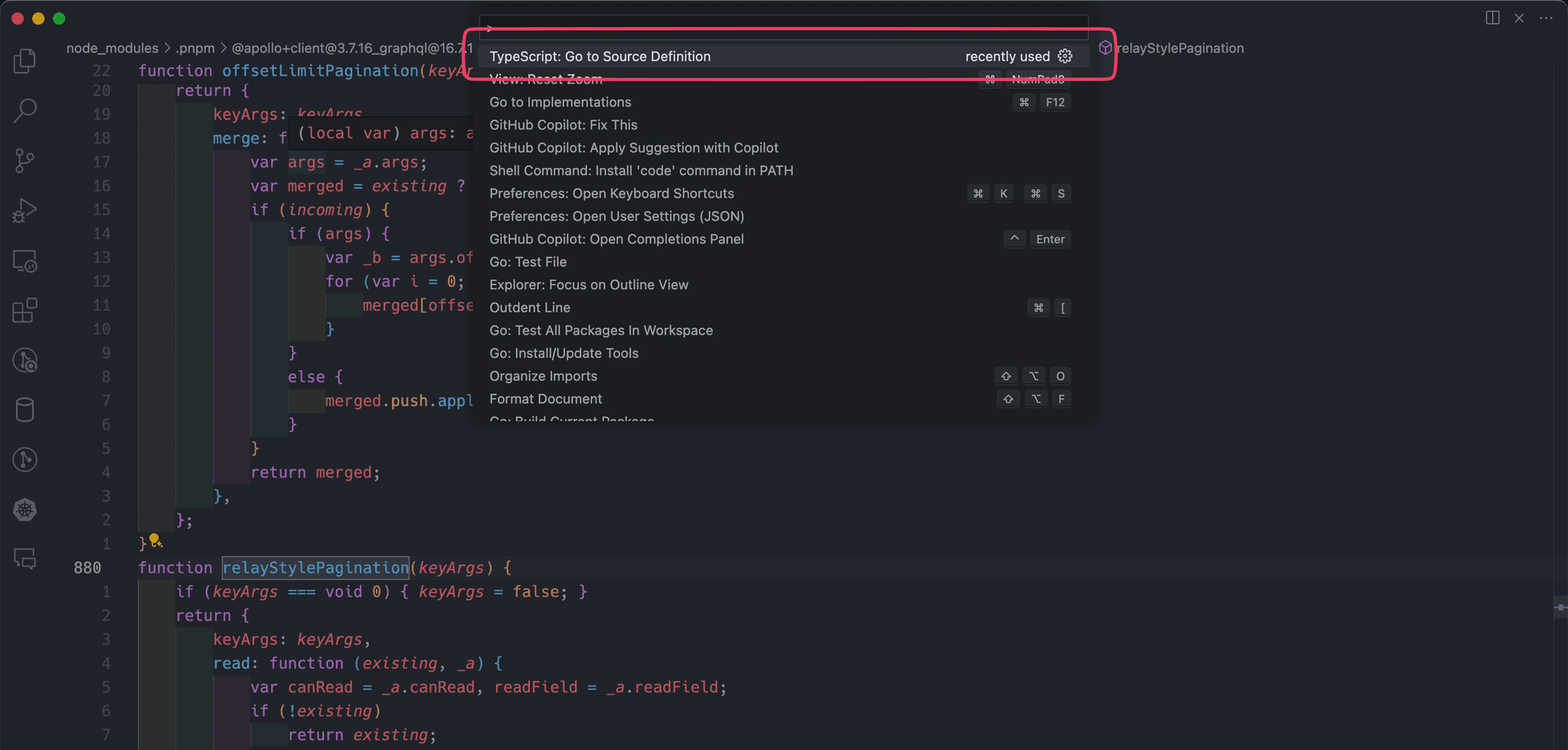
I had to dig into the source code. I didn't want to play with GitHub. Luckily, there's an option: TypeScript: Go to Source Definition. 🥳

You don't know what you don't know.
Why didn't I check that years ago? I don't know. Until the need was big enough, I didn't even bother to check for options. I also didn't find anyone writing / talking about that, so I didn't discover this by accident. 😜
Now you know. I hope you find that useful. 💪